Software • 14. November 2024
Material UI Themes und MapComponents
Eine individuell gestaltete Benutzeroberfläche für interaktive Kartenanwendungen wird in der Webentwicklung für eine ansprechende User Experience immer wichtiger. Ein sehr beliebte UI-Bibliothek für die Entwicklung moderner, benutzerfreundlicher Oberflächen ist Material UI. Kombiniert man dies mit MapComponents, einer von der WhereGroup entwickelten flexiblen Kartenbibliothek, entstehen attraktive und individuell anpassbare Webanwendungen für Karten. In diesem Artikel zeigen wir, was Material UI (insbesodere Themes) und MapComponents zusammen eingesetzt werden können und sich ergänzen.
Was ist Material UI?
Material UI ist eine viel verwendete React-Komponentenbibliothek, die Google’s Material Design Prinzipien umsetzt. Sie bietet eine Vielzahl vorgefertigter UI-Komponenten, die mit einem zentralen Theme gesteuert werden. Ein zentrales Theme in Material UI, das über den ThemeProvider und den createTheme-Mechanismus definiert wird, ermöglicht es Entwicklern Farben, Schriftarten, Abstände und viele andere Designparameter global zu steuern, sodass das Design der gesamten Anwendung konsistent bleibt.
Im Theme von Material UI können eine Reihe wichtiger Designparameter angepasst werden. Dazu gehören:
- palette: Farbwerte für die Benutzeroberfläche.
- typography: Schriftarten und typografische Einstellungen.
- spacing: Abstände zwischen UI-Elementen.
- breakpoints: Anpassung für responsive Designs.
- zIndex: Ebenenreihenfolge von Komponenten.
- transitions: Übergangseffekte für UI-Elemente.
- components: Anpassung von Material UI-Komponenten.
In diesem Artikel konzentrieren wir uns auf die Bereiche „palette“ und „components“, da diese in der Bibliothek von MapComponents eine wichtige Rolle bei der visuellen Gestaltung und Anpassung von UI-Komponenten in interaktiven Kartenanwendungen spielen.
Verschiedene Modi wie Light- und Dark-Mode
Material UI bietet eine einfache Möglichkeit, verschiedene Design-Modi wie Light- und Dark-Mode zu integrieren, um die Benutzeroberfläche an die Präferenzen der Nutzer*innen oder die Umgebungsbedingungen anzupassen. Entwickler*innen können dabei von einer zentralen Verwaltung des Designs profitieren, die es ermöglicht, das Erscheinungsbild der Anwendung flexibel und konsistent zu gestalten, ohne tief in den Code eingreifen zu müssen. Diese Flexibilität erlaubt es auch, maßgeschneiderte Design-Modi zu erstellen, die auf spezifische Anforderungen zugeschnitten sind.
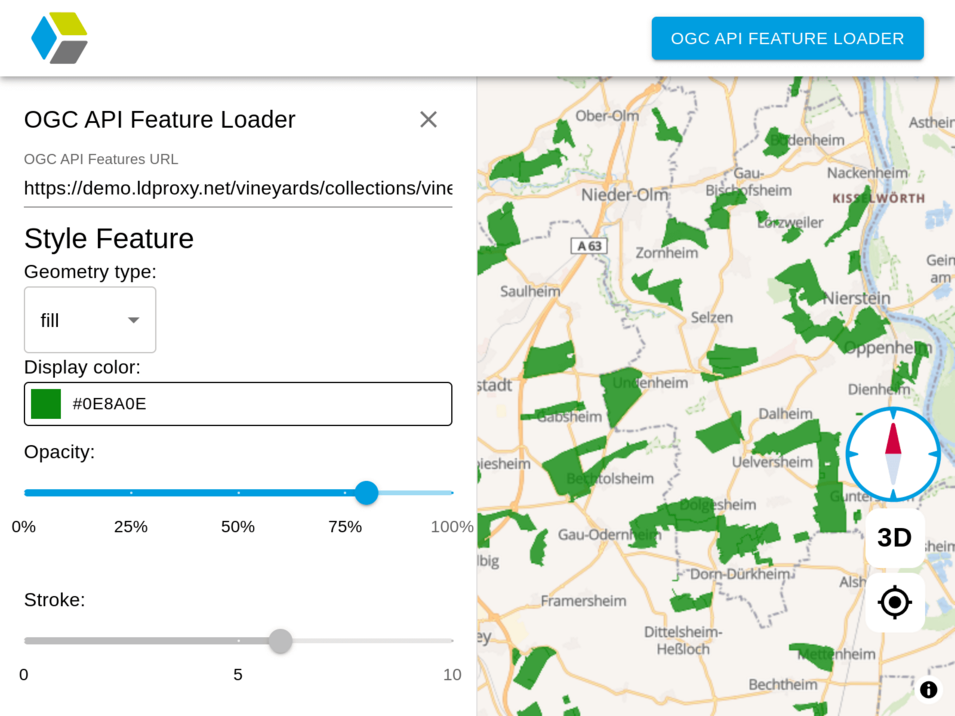
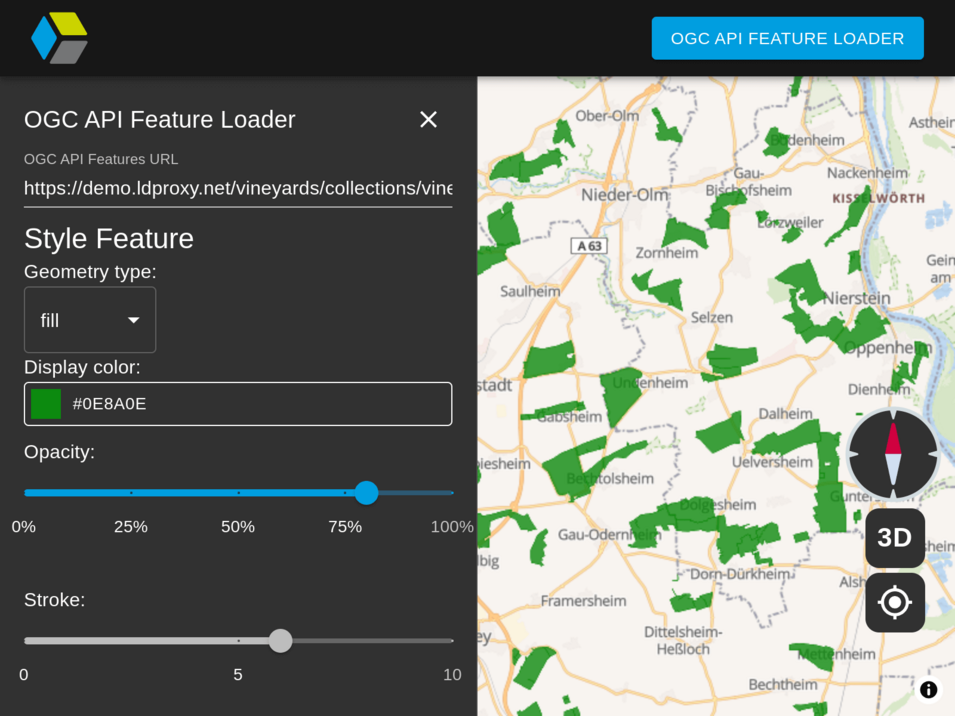
Um die Auswirkungen von Light- und Dark-Mode auf das Design zu veranschaulichen, werfen wir einen Blick auf ein Beispiel aus MapComponents, bei dem unterschiedliche visuelle Darstellungen der gleichen Anwendung im hellen und dunklen Modus gezeigt werden.


Im Folgenden Codeausschnitt können die Farbwerte der Anwendung definiert werden. Um das Farbschema anzupassen – sei es für benutzerdefinierte Branding-Farben oder die Unterstützung zusätzlicher Design-Modi – muss die Anwendung, die MapComponents verwendet, lediglich eine Theme-Datei erhalten, in der die entsprechenden Hex-Farbwerte angepasst werden. Die Standardparameter wie „primary“ und „text“ stammen von Material UI, während die anderen Parameter speziell für diese Anwendung deklariert und definiert wurden.
const getDesignTokens = (mode: 'light' | 'dark') => ({
...(mode === 'light' ? lightDefault : darkDefault),
palette: {
mode,
...(mode === 'dark'
? {
primary: {
main: '#009EE0',
},
secondary: { main: '#747577' },
background: { paper: '#313131' },
text: {
primary: '#FFF',
contrast: '#000',
},
topToolbar: { barColor: '#000' },
navigation: { navColor: '#313131', navHover: '#747577' },
GPS: {
GPSActiveColor: '#fff',
GPSInactiveColor: '#fff',
GPSActiveBackgroundColor: '#747577',
},
compass: {
compColor: '#313131',
compHover: '#747577',
compStroke: '#d3dce1',
compNorth: '#cf003f',
compSouth: '#d3dcf0',
},
}
: {
primary: {
main: '#009EE0',
},
secondary: { main: '#747577' },
text: {
primary: '#000',
contrast: '#fff',
},
topToolbar: { barColor: '#fff' },
navigation: { navColor: '#fff', navHover: '#f5f5f5' },
GPS: {
GPSActiveColor: '#009EE0',
GPSInactiveColor: '#000',
GPSActiveBackgroundColor: '#fff',
},
compass: {
compColor: '#fff',
compHover: '#f5f5f5',
compStroke: '#009ee0',
compNorth: '#cf003f',
compSouth: '#d3dcf0',
},
}),
},
});Anpassbare Komponenten und Variants
Neben der Anpassung der Farben und anderen Design-Elementen können Entwickler*innen auch die Komponenten und deren Varianten anpassen. Material UI erlaubt es, nicht nur globale Themen festzulegen, sondern auch spezifische Styles für einzelne Komponenten zu definieren. So können Buttons, AppBars oder auch spezialisierte Kartenkomponenten auf die Bedürfnisse der Anwendung abgestimmt werden.
In folgendem Beispiel wird die globale Hintergrundfarbe der AppBar angepasst und eine Variante für den Button (für das Navigationswerkzeug) definiert.
const getTheme = (mode: 'light' | 'dark' | undefined) => {
const theme: Theme = getDesignTokens(
mode && ['light', 'dark'].includes(mode as string) ?
(mode) :
'light');
// eslint-disable-next-line @typescript-eslint/ban-ts-comment
// @ts-ignore
return createTheme(theme, {
components: {
MuiAppBar: {
styleOverrides: {
root: {
backgroundColor: theme.palette.topToolbar.barColor,
},
},
},
MuiButton: {
variants: [
{
props: { variant: 'navtools' },
style: {
minWidth: '20px',
minHeight: '20px',
fontWeight: 600,
[theme.breakpoints.down('md')]: {
width: '50px',
height: '50px',
fontSize: '1.4em',
},
[theme.breakpoints.up('md')]: {
width: '30px',
height: '30px',
fontSize: '1.2em',
},
color: theme.palette.text.primary,
backgroundColor: theme.palette.navigation.navColor,
borderRadius: '23%',
margin: '0.15px',
marginTop: '4px',
':hover': {
backgroundColor: theme.palette .navigation.navHover,
},
},
},
],
},
},
});
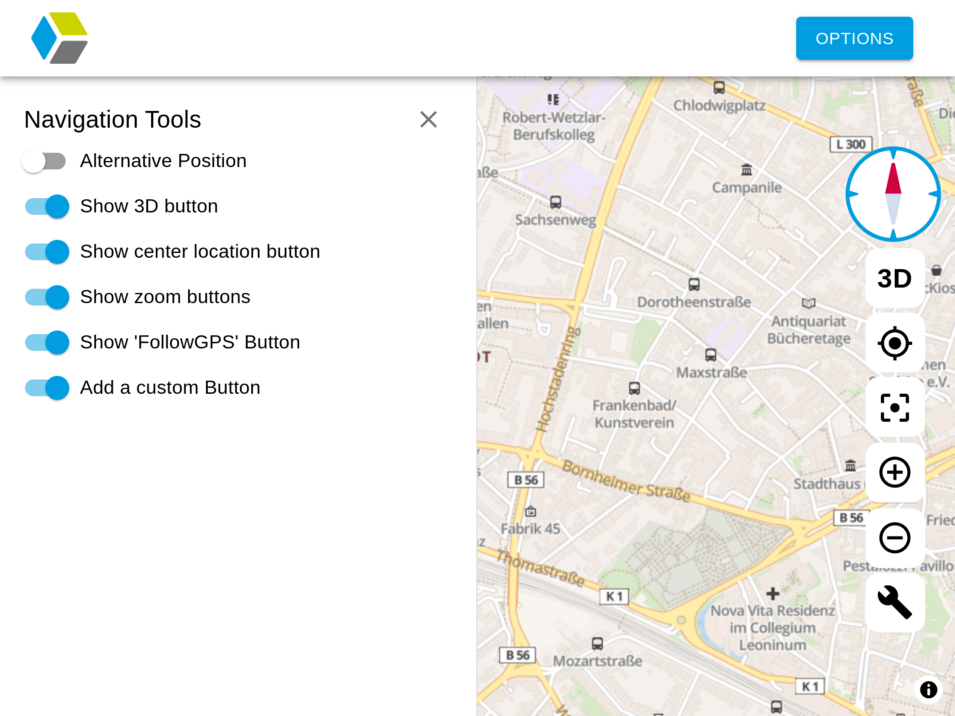
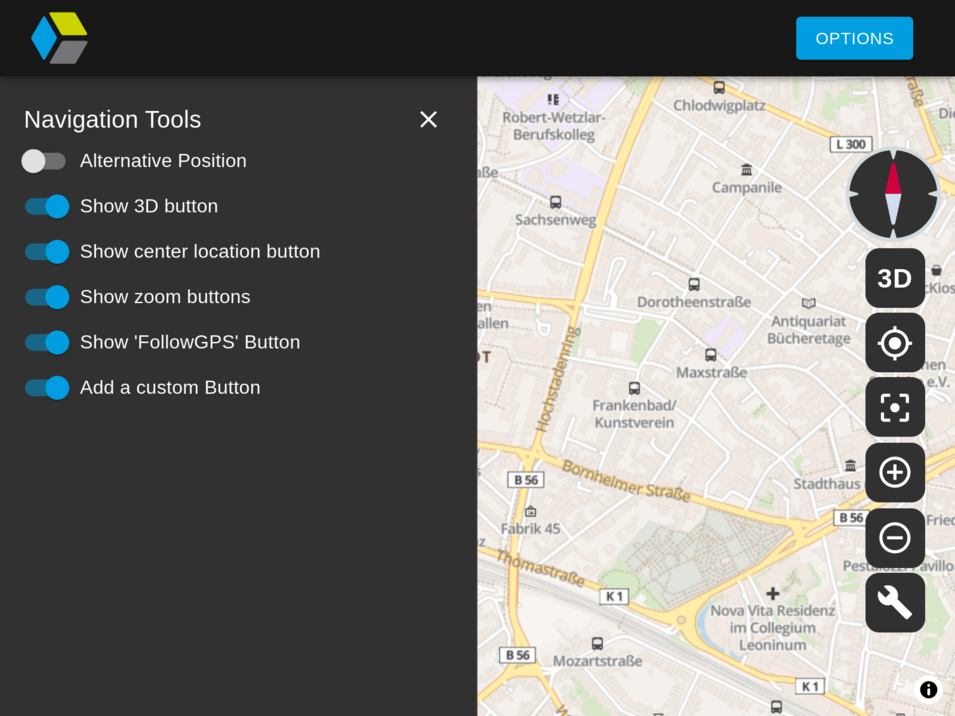
};Alle Buttons, die mit variant='navtools' versehen sind, nutzen diesen Stil. In den folgenden Bildern sieht man, dass alle Buttons der Navigationswerkzeuge diesen global definierten Stil verwenden. Das Besondere daran ist, dass der Standard-Button von Material UI unberührt bleibt. Der Stil wurde ausschließlich für einen spezifischen Einsatz definiert und kann jederzeit zentral an einer Stelle angepasst werden.


Fazit
Die Kombination von Material UI und MapComponents bietet eine leistungsstarke und flexible Lösung zur Erstellung anpassbarer Benutzeroberflächen und interaktiver Kartenanwendungen. Beide Technologien ermöglichen es Entwickler*innen, ansprechende, benutzerfreundliche Webanwendungen zu erstellen, die mit unterschiedlichen visuellen Modellen und Benutzerpräferenzen kompatibel sind.
Dank der zentralen Verwaltung von Themes in Material UI können globale Designelemente wie Farben, Schriftarten und Abstände einheitlich gesteuert werden, was eine konsistente Gestaltung der gesamten Anwendung gewährleistet. Besonders vorteilhaft ist die Anpassbarkeit spezifischer Komponenten, wie Buttons, Slider oder AppBars, die flexibel auf die individuellen Anforderungen abgestimmt werden können. Einmal definierte Farbschemata und Stilparameter lassen sich so schnell und effizient anpassen — sowohl für Standardthemen wie Light- und Dark-Mode, als auch für maßgeschneiderte Designs, die der Unternehmensidentität entsprechen.
Durch die Trennung von Designlogik und Anwendungscode können Entwickler*innen das Design und die Benutzeroberfläche unabhängig anpassen. Dies verbessert nicht nur die Wartbarkeit und Skalierbarkeit der Anwendung, sondern sorgt auch dafür, dass das Design in der Zukunft flexibel erweitert oder verändert werden kann, ohne tiefgreifende Änderungen am Code vornehmen zu müssen.
Weitere Beiträge, die Sie interessieren könnten:
- Erweiterte Geodatenvisualisierung mit MapComponents
- Progressive Web Apps mit MapComponents
- MapComponents: Wie ich mit Hilfe eines nutzerfreundlichen Open-Source-Frameworks als Azubi bereits nach wenigen Monaten eine visuell ansprechende Anwendung bauen konnte
