Dimensions-Handler im Einsatz bei SLA Niedersachsen
vom Projektteam der WhereGroup
Infobrief 02 | 2020
Der Dimensions-Handler in der Mapbender-Anwendung des Servicezentrum Landentwicklung und Agrarförderung des Landes Niedersachsen ist eines von vielen Beispielen für spezielle Mapbender-Anpassungen, die das WhereGroup-Team im Kundenauftrag vornimmt. Bei dem Dimensions-Handler handelt es sich um ein Mapbender Element, das standardmäßig im Mapbender zur Verfügung steht. Es ermöglicht die Einbindung von WMS-Diensten mit einer zeitlichen Dimension. Prinzipiell erfolgt die Konfiguration dieser Dienste wie bei den herkömmlichen WMS. Es muss lediglich ein time-Parameter zusätzlich aktiviert werden. Sind das Element und die Dienste eingerichtet, erscheint in der Kartenanwendung ein Schieberegler, über den sich der gewünschte Zeitpunkt bequem per Maus einstellen lässt.
Das Land Niedersachsen nutzt die Zeitdimension bei mindestens einem Kartendienst. Einer dieser Dienste stellt sehr viele mögliche Zeitpunkte zur Auswahl bereit. Über den Schieberegler ist es deshalb nicht mehr komfortabel, genau den gewünschten Zeitpunkt auszuwählen, da sich dieser mit der Maus nur schwer treffen lässt. Des Weiteren bestand der Kundenwunsch, dass nicht nur der aktuell ausgewählte Zeitpunkt, sondern mindestens noch Anfangs-und Endzeitpunkt, erkennbar sind. Die WhereGroup entwickelte daraufhin eine kundenspezifische Lösung, in der die erwähnten Anforderungen umgesetzt wurden. Anstatt des Schiebereglers wird eine klassische HTML-Selectbox eingesetzt, die sowohl eine komfortable Auswahl eines exakten Zeitpunkts ermöglicht als auch einen klaren Überblick über alle verfügbaren Zeitpunkte gewährleistet.

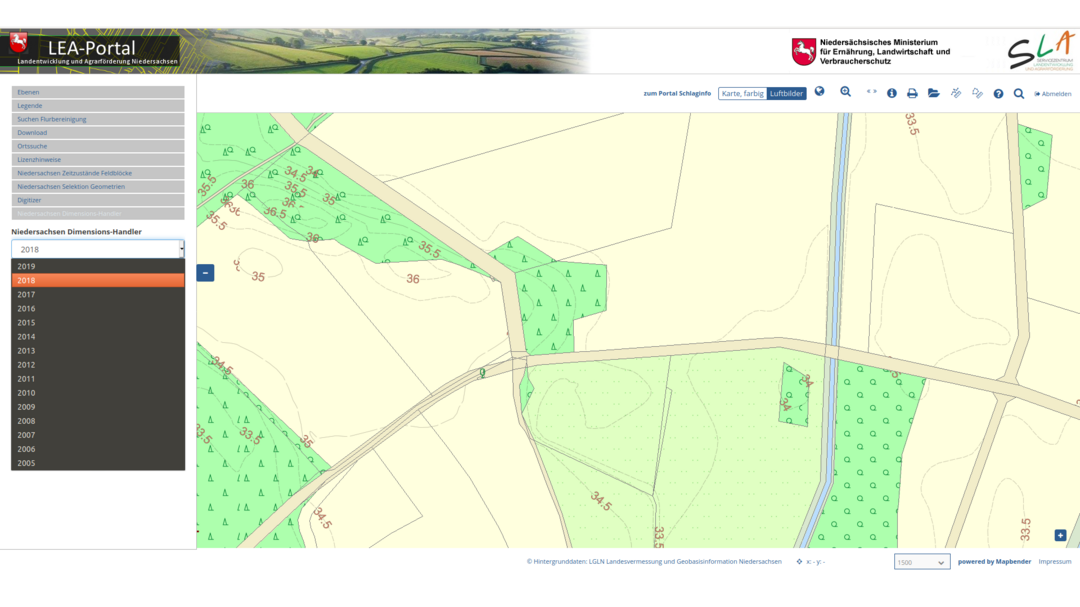
Abb. 1: Steuerung des Dimensions-Handler über eine Selectbox (Screenshot: WhereGroup)
Technisch gesehen erfolgt eine Anpassung von Mapbender-Elementen in den meisten Fällen immer auf ähnliche Weise: Der serverseitige- und der JavaScript-Code des jeweiligen Mapbender-Standardelements können mit Hilfe von Vererbung in den Kinder-Klassen um die gewünschte Funktionalität erweitert werden. In diesem Fall wurde eine JavaScript-Funktion des Dimensions-Handler so überschrieben, dass anstatt des Schiebereglers eine Selectbox mit den verschiedenen Zeitwerten befüllt wurde. Auch wurde der Auswahlwechsel der Selectbox abgefangen, sodass ein neuer Request an den WMS-Dienst mit dem ausgewählten Zeitpunkt abgesetzt wurde. Schließlich musste noch die View, also das HTML-Gerüst des Elementes, überschrieben werden. Hier wurde der HTML-Code für den Schieberegler mit der Selectbox ersetzt.
Mit der beschriebenen Implementierung ist eine Variante des Dimensions-Handler entstanden, die insbesondere für die genaue und übersichtliche Auswahl aus einer großen Menge an Zeitpunkten geeignet ist.

Abb. 2: Agrarlandschaft (Bidquelle: AdobeStock)
>>> Zurück zum Inhaltsverzeichnis Infobrief 02 | 2020