Tipps & Tricks II: Mapbender-Applikationen mit wenigen Klicks responsive gestalten
von Nele Neffgen, WhereGroup
Infobrief 01 | 2021
Ab Version 3.2.3 – veröffentlicht im Dezember 2020 – bietet Mapbender die Möglichkeit, eine WebGIS-Anwendung im Backend für den Aufruf über verschiedene Endgeräte zu konfigurieren. So wird Ihre Desktop-Anwendung bei Seitenzugriff auf einem mobilen Endgerät „responsive“ – Inhaltselemente sowie der strukturelle Aufbau der Anwendung passen sich der Bildschirmauflösung an. Über die neue Funktion können Sie beispielsweise die Druckfunktion oder Elemente mit sehr komplexen Inhalten bei der mobilen Ansicht ausblenden, falls diese mobil nicht zum Einsatz kommen sollen. Das GPS-Element hingegen spielt bei der Nutzung über die Desktop-Ansicht keine bedeutende Rolle und kann hier wiederum ausgeblendet werden.
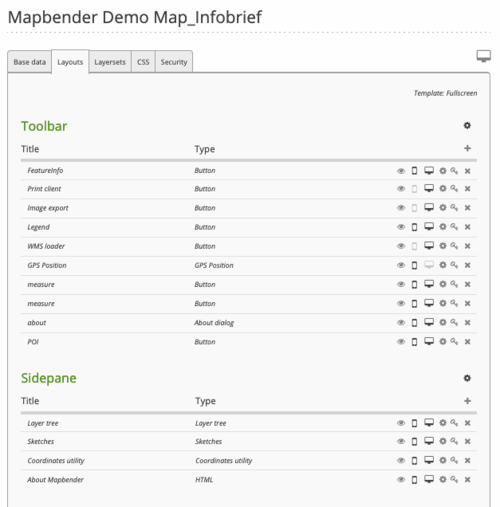
Um Anpassungen für die unterschiedlichen Endgeräte vorzunehmen, wählen Sie in der Anwendungsbearbeitung den Reiter „Layouts“. In der Voreinstellung werden alle Elemente bei allen Geräten angezeigt; durch das Aus- oder Einblenden der Symbole „Desktop“ und „Handy“ können Sie die Anzeige der Elemente steuern. Statt wie bisher getrennte Applikation für den Abruf an mobilen Geräten und dem Desktop einzurichten und zu pflegen, können Sie nun mit nur wenigen Klicks Ihre Anwendung für das jeweilige Endgerät Ihren Wünschen entsprechend anpassen.

Abb. 1: Mapbender-Backend-Reiter "Layout" | (Screenshot: Antje Gerstenberger, WhereGroup)
>>> Zurück zum Inhaltsverzeichnis Infobrief 01 | 2021