Bewegungsradiusrechner: Wie schnell kann eine Web-Anwendung entwickelt werden?
von Tobias Weber, WhereGroup
Infobrief 01 | 2021
Im Rahmen der Bund-Länder-Beschlüsse vom 5. Januar 2021 wurden erweiterte Maßnahmen zur Eindämmung der Pandemie bei hohen Fallzahlen beschlossen. In Landkreisen, in denen die Zahl der Neuinfektionen in den vorherigen 7 Tagen pro 100.000 Einwohner über 200 lag, sollte u. a. der Bewegungsradius auf 15 km um den Wohnort eingeschränkt werden. [Anm.: Bei den aktuellen Coronabeschlüssen ist der Bewegungsradius inhaltlich überholt - in diesem Artikel steht die technische Umsetzung im Vordergrund.]
Um den Bürgerinnen und Bürgern eine konkrete Orientierungshilfe zu geben, wo sie sich im Falle des Inkrafttretens der Regelung noch bewegen dürfen, hat David Patzke von der WhereGroup den Bewegungsradiusrechner entwickelt, der am 11. Januar 2021 veröffentlicht wurde. Die aktuelle Version ist unter https://bewegungsradiusrechner.wheregroup.com/ [1] erreichbar.

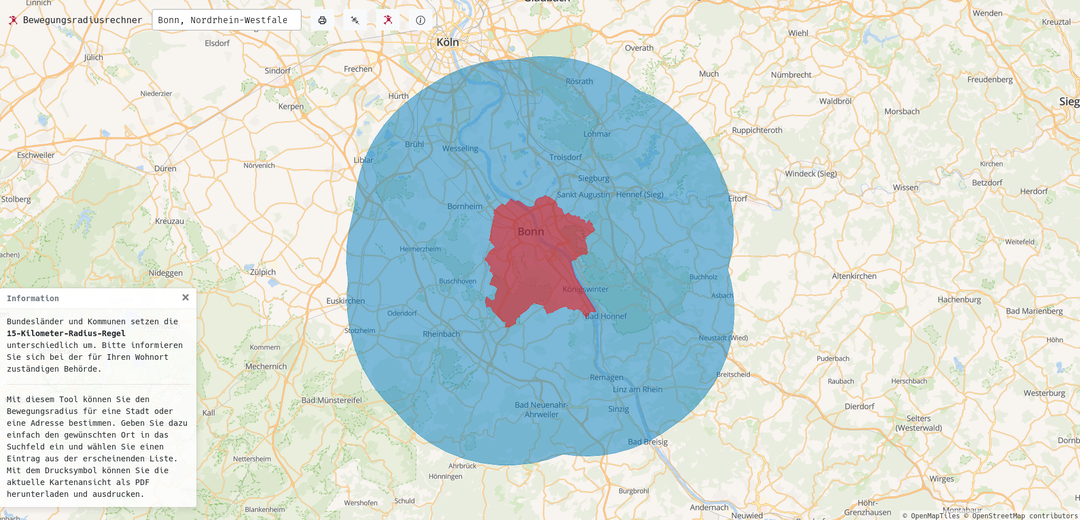
Abb. 1: Bewegungsradiusrechner der WhereGroup (Screenshot: Tobias Weber, WhereGroup)
Die Anwendung ermöglicht es, den Bewegungsradius um eine gesuchte Adresse oder alternativ um die Stadtaußengrenze auf der Karte anzeigen zu lassen und erstellt auf Wunsch ein PDF von der Kartenansicht. Über den „Spritze“-Button können zudem Impfzentren eingeblendet werden. Der Beweggrund für die Entwicklung der Anwendung war nicht nur der Wunsch, unseren Mitbürgerinnen und Mitbürgern ein Werkzeug zur Orientierung im Pandemie-Alltag zu bieten. Hintergrund war auch die Fragestellung “Wie lange brauchen wir, um mit modernen Frameworks und ohne Rücksicht auf weitere Projekte oder Kompatibilität mit alten Browserversionen (mittlerweile läuft er auch im Internet Explorer 11) eine nützliche Kartenanwendung zu entwickeln?” Die Antwort lautet in diesem Fall: 2,5 Tage.
Am Anfang stand die Überlegung, welches JavaScript-User-Interface-Framework sich am besten eignen würde, um die Bedienelemente der Karte zu rendern. Die drei meistgenutzten JavaScript-Frameworks in der Kategorie Vue.js, Angular und ReactJS sind der Aufgabe ohne Zweifel gewachsen, daher lag hier die Einfachheit der Entwicklung im Fokus. Die Entscheidung ist schließlich auf React, ein Open-Source-JavaScript-Framework von Facebook, gefallen. Gründe für die Entscheidung sind neben der großen Verbreitung, dem ausgezeichneten Tooling und einem modularen Entwicklungsansatz – welcher der Idee von Web Components sehr nahe kommt – nicht zuletzt auch vermehrte Kundennachfragen in Projekten.
Nachdem David Patzke die Anwendung entwickelt hatte, war meine Aufgabe das Refactoring des Bewegungsradiusrechners mit dem Ziel, die Grundlage für eine Sammlung aus React-Components zu schaffen. Diese soll zukünftig die Entwicklung von Projekten erleichtern, deren Anforderungsprofil außerhalb der Möglichkeiten unserer etablierten Lösungen liegt. Dabei sollen die einzelnen Komponenten möglichst wenig voneinander wissen. Komponenten, die mit einer Karteninstanz (z. B. MapLibre-gl, Mapbox-gl oder OpenLayers) interagieren, sollen dies direkt tun, ohne eine vermittelnde Abstraktionsebene.

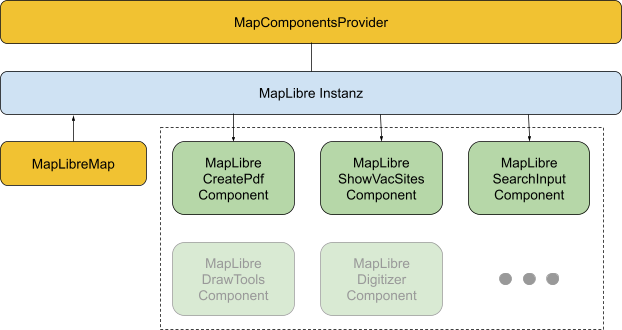
Abb. 2: Entwicklungskonzept Web-Anwendung Bewegungsradiusrechner (Screenshot: Tobias Weber, WhereGroup)
Mit diesen Vorgaben wird es möglich, schnell Prototypen von Kartenanwendungen zu entwickeln und Funktionen zu implementieren, ohne Rücksicht darauf nehmen zu müssen, dass durch eine Erweiterung in einem anderen Projekt eine Funktion verloren gehen könnte. Aus dem Bewegungsradiusrechner wurden also zunächst folgende Kernkomponenten isoliert:
- MapLibreMap: Ein React Component, das eine MapLibre-gl Instanz erzeugt und diese an den MapContext weitergibt.
- MapContext & MapComponentsProvider: Das MapContext Objekt und das MapComponentsProvider Component sind dafür zuständig, den einzelnen Map-Components eine Referenz auf die MapLibre-gl Instanz zur Verfügung zu stellen. Ggf. kommen zukünftig die Registrierung und das Überwachen weiterer Component-übergreifender Zustände hinzu.
Als funktionserweiternde Bestandteile haben sich im Bewegungsradiusrechner die Components “CreatePdfButton”, “ShowVacSitesButton” und “MapSearchInput” ergeben. In der Web-Anwendung können sie problemlos entfernt werden, um die entsprechende Funktion aus der Anwendung zu löschen und ebenso leicht hinzugefügt werden, um eine Funktion wieder bereitzustellen. Einzige Voraussetzung dafür ist, dass die Bestandteile über den MapComponentsProvider die Referenz auf die MapLibre-gl Instanz, mit der sie arbeiten sollen, bereitgestellt bekommen. Den aktuellen Entwicklungsstand des Projektes können Sie auf Github verfolgen [2], die Weiterentwicklung der MapComponents ist inzwischen in ein eigenes Repository umgezogen und kann hoffentlich bald veröffentlicht werden.
Weiterführende Links
[1] https://bewegungsradiusrechner.wheregroup.com/
[2] https://github.com/WhereGroup/bewegungsradiusrechner
>>> Zurück zum Inhaltsverzeichnis Infobrief 01 | 2021