Software • 24. Juli 2024
Erweiterte Geodatenvisualisierung mit MapComponents
Die MapComponents-Entwickler-Community arbeitet ständig daran, die Funktionalität der Bibliothek zu erweitern, um den unterschiedlichen Anforderungen an ein modernes und effizientes WebGIS gerecht zu werden. In diesem Artikel erstellen wir in einem praktischen Beispiel eine Anwendung, mit der OpenStreetMap-Daten direkt in eine MapComponents-Webanwendung geladen werden können.
useAddProtocol: Unterstützung für neue Datenformate
Neben den klassischen Datenformaten der kartenbasierten Webanwendungsentwicklung gibt es weitere Dateitypen, die eng mit Geodaten verbunden sind, jedoch nicht direkt von MapLibre unterstützt werden. MapLibre bietet die Funktion addProtocol, um eine Funktion (Handler) zu registrieren, die für die Transformation der Daten eines spezifischen Formats verantwortlich ist. Seit der Version 0.1.81 bietet MapComponents den Hook useAddProtocol, der diesen Prozess einfach und effizient gestaltet. Die Bibliothek enthält außerdem die Funktion ProtocolHandlers zur Umwandlung häufig verwendeter GIS-Formate.
AddLayerButton ist eine MapComponents-Komponente, die das Hinzufügen von Ebenen zur Karte direkt von der Client-Seite aus ermöglicht. Durch die Nutzung von useAddProtocol haben wir die unterstützten Datentypen der Komponente erweitert. Da diese Komponente die Protokolle zur Bearbeitung dieser alternativen Formate verwaltet, ist der Bedarf an Anwendungsprogrammierung minimal.
OSM-Daten in Ihrem Web-Client visualisieren
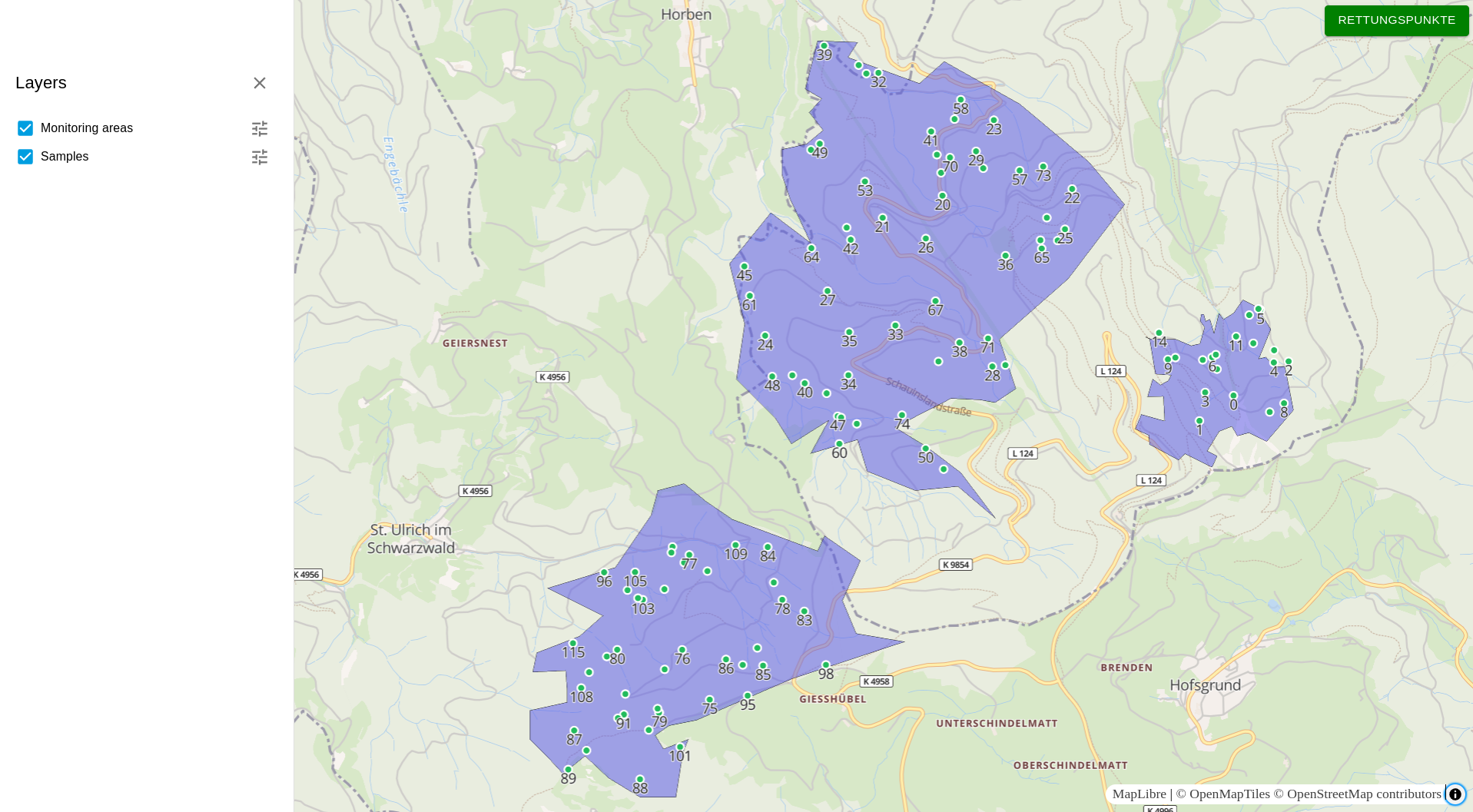
Im Folgenden finden Sie ein kleines Beispiel für eine MapComponents-Anwendung, die wir um die Möglichkeit ergänzt haben, dass der Benutzer Daten im OSM-Format hochladen kann, die neben den Daten der Website angezeigt werden.

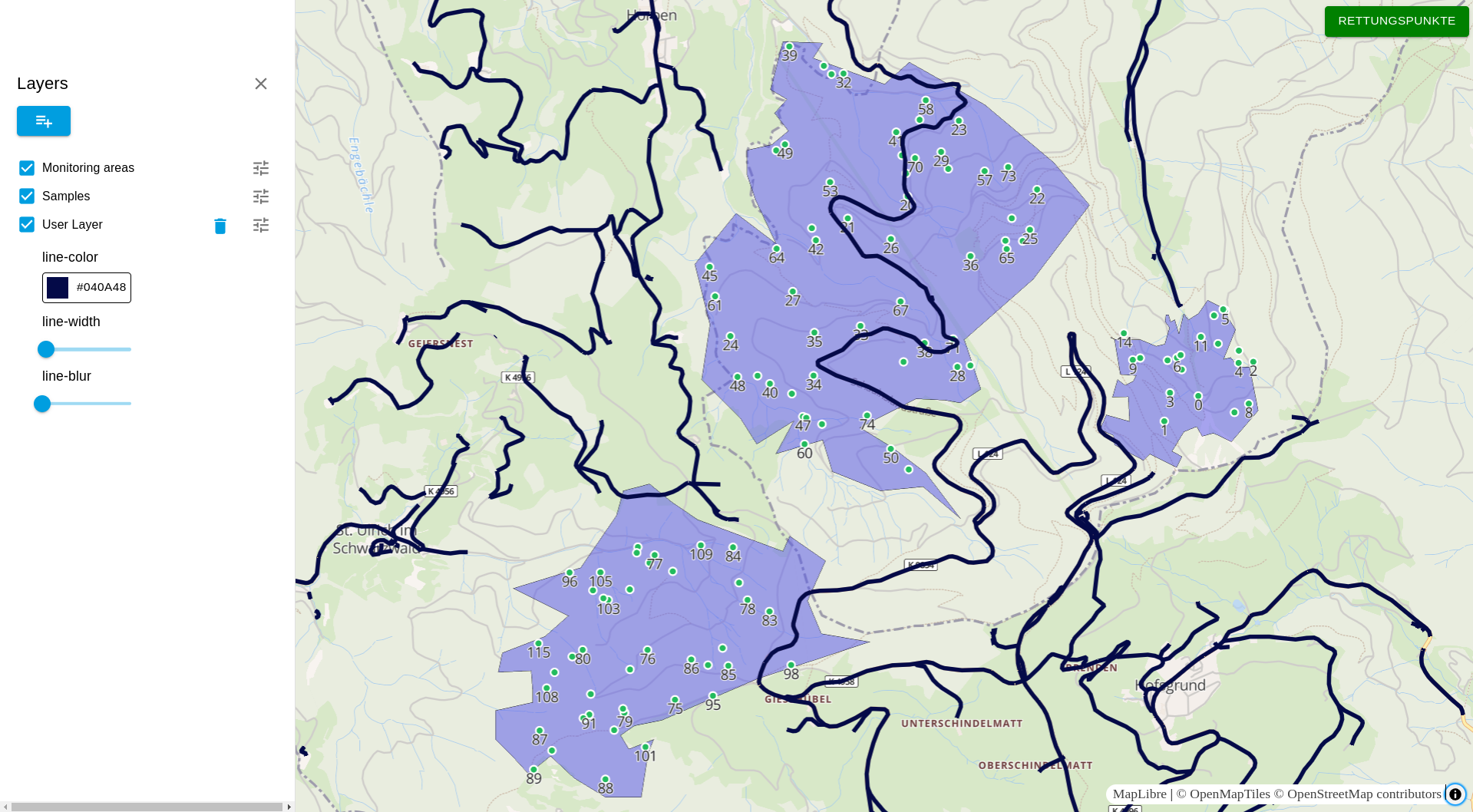
Die Anwendung verfügt über zwei Datenlayer (eine polygonale mit Monitoringbereichen und eine zweite mit Punkten), die verschiedene Proben darstellen.
Client-seitige Datenanzeige mit AddLayerButton
Um eine dritte Ebene hinzuzufügen, erstellen wir in einem ersten Schritt eine React state Variable, in der wir die erforderlichen Daten speichern:
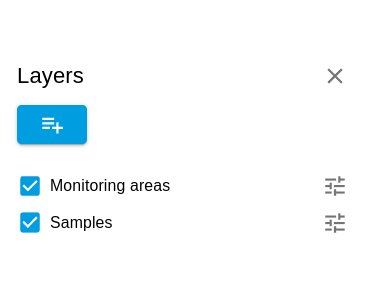
const [userLayer, setUserLayer] = useState();Dann fügen wir in der Sidebar die Komponente AddLayerButton ein, die in der MapComponents-Bibliothek integriert ist:
<AddLayerButton
layerTypes={["osm"]}
onComplete={(config) => setUserLayer(config)}
/>Diese Komponente bietet die Möglichkeit, Daten in verschiedenen Formaten direkt im Browser zu laden. Welche dieser Formate dem Benutzer angeboten werden, wird in dem Array definiert, das wir als layerTypes übergeben (Unterstützte Formate sind: geojson, wms, csv, topojson, osm, gpx, kml, tcx). Wir definieren auch eine onComplete-Funktion: Diese ermöglicht es, dass, wenn der Benutzer eine neue Ebene lädt, die Informationen, die benötigt werden, um sie auf der Karte anzuzeigen, in der Konstante userLayer gespeichert werden, die wir zuvor definiert haben.
Jetzt muss nur noch der Layer mit den Daten des Benutzers erstellt werden. Dazu fügen wir die Komponente MlGeoJsonLayer hinzu und übergeben ihr die Layer-Konfiguration als Parameter:
<MlGeoJsonLayer {...userLayer?.config} />OSM-Abfragen direkt in die Webanwendung laden
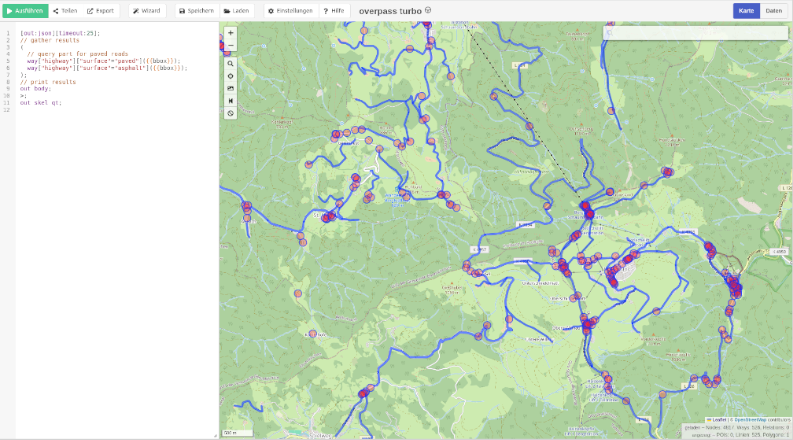
Um die Funktionsweise des vorherigen Schritts zu testen, werden wir eine Abfrage in OverpassTurbo durchführen. Wir werden nach asphaltierten Straßen in dem Gebiet suchen, in dem sich die Überwachungsgebiete befinden.

Dazu geben wir die folgende Abfrage in den linken Bereich der Seite ein:
[out:json][timeout:25];
(
// Abfrageteil für asphaltierte Straßen
way["highway"]["surface"="paved"]({{bbox}});
way["highway"]["surface"="asphalt"]({{bbox}});
);
// Ergebnisse ausgeben
out body;
>;
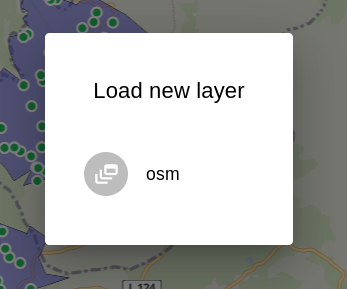
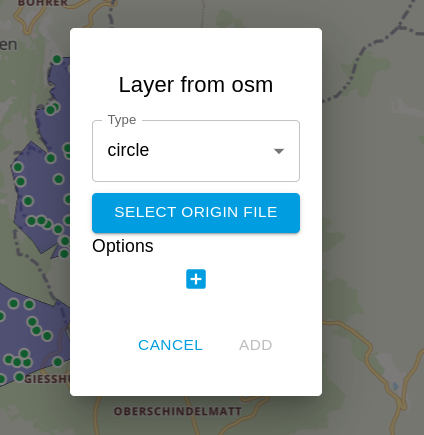
out skel qt;Dann gehen wir zum Export-Menü und laden die Daten im Rohformat herunter. Anschließend gehen wir zu unserer Anwendung und klicken auf den AddLayerButton, der in der Sidebar angezeigt wird. Es wird ein Menü geöffnet, in dem wir die Art der Geometrie unserer Ebene auswählen können.



In diesem Fall wählen wir Line, da es sich um Straßen handelt. Dann wählen wir die auf den Rechner heruntergeladene Datei aus. Obwohl das Menü Optionen bietet, lassen wir sie für eine erste Visualisierung unbeachtet. Wenn man den Button Add drückt, wird der Layer automatisch geladen. Und das war's: Die OSM-Daten werden neben unseren Kartendaten angezeigt.

Eine Lösung, mehrere Einsätze
OSM bietet eine Menge von Daten, die den im Beispiel aufgeführten ähnlich sind und die für die Benutzer einer Anwendung, wie der im Beispiel gezeigten, nützlich sein können. Sie auf der Karte anzuzeigen, ist sicherlich eine gute Idee, aber der Bedarf, die Abfragen in die Anwendung zu integrieren, entweder durch Senden aus dem Browser oder über eine andere Schnittstelle, ist relativ groß. Als Alternative haben wir eine einfache, aber effektive Lösung implementiert. Da die Abfrage der Daten mit einem Tool wie OverpassTurbo relativ einfach ist, haben wir uns auf das Laden der Daten für unsere Anwendung konzentriert.
Eine ähnliche Lösung könnte zur clientseitigen Visualisierung von Vektorebenen im GeoJSON-Format oder in Fällen, in denen Benutzer regelmäßig mit Punktetabellen im CSV-Format oder mit GPS-Dateien arbeiten, eingesetzt werden. Mit Hilfe von AddLayerButton gestaltete sich die Implementierung benutzerfreundlich und effizient.
Links
- Code der Beispielanwendung
- Step-by-step MapComponents Tutorial
- MapComponents Dokumentation (Storybook)
- MapComponents Katalog
Weitere Beiträge, die Sie interessieren könnten:
- Volumendifferenzen, Zonenstatistik und mehr: wie Geoinformationssysteme (GIS) beim Wiederaufbau des Ahrtals helfen
- Projektstory: Mobile Fachschale für QGIS MoFa4Q
- Mapbender-Anwendungen einfach direkt aus QGIS heraus erstellen
