Community • 24. März 2022
Dynamische SVG-Symbole in QGIS verwenden

FOSSGIS 2022 – Expert*innen-Talk zu QGIS: Aus dem Auditorium kommt die Frage, ob in QGIS ein SVG-Symbol dynamisch mit mehreren unterschiedlichen Farben für verschiedene Bestandteile des Symbols eingefärbt werden kann. Die Expert*innen waren sich hier nicht ganz sicher, ob das wirklich geht. Grund genug, der Frage im Rahmen unserer Blog-Reihe nachzugehen.
SVG-Parameter wurden erstmals 2009 in einem Entwurf für SVG 2.0 vorgeschlagen [1], jedoch niemals wirklich integriert. Für SVG 2.1 [2 u. 3] wurde das ursprüngliche Proposal 2018 dann überarbeitet und konnte dadurch in der QGIS Version 3.18 verwendet werden [4].
Im folgenden Beispiel zeige ich Euch, wie Ihr ein dynamisches SVG erstellt und in QGIS verwenden könnt:
Das SVG-Symbol
Wir starten mit dem SVG-Symbol, welches wir mit einem Grafikprogramm erstellen können. Hierzu eignen sich professionelle Programme, wie der kommerzielle Adobe Illustrator, oder aber aus dem Open-Source-Umfeld zum Beispiel auch Inkscape.
Im hier vorgestellten Beispiel erstelle ich mit Adobe Illustrator eine einfache Grafik, bestehend aus zwei gefüllten Kreisen und einem Text. Die Grafik speichere ich anschließend im SVG-Format ab.
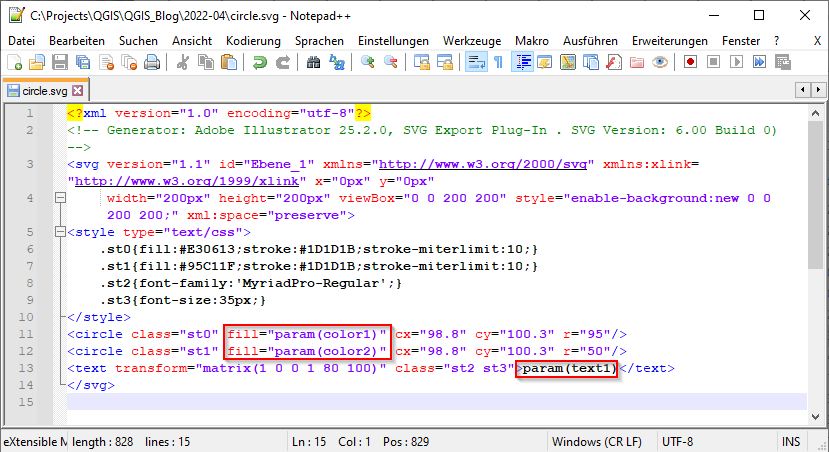
Im zweiten Schritt öffne ich die SVG-Datei mit einem Texteditor, z. B. Notepad++, und füge die dynamischen Parameter ein. Da es sich bei SVG um ein XML-Format handelt, ist dies problemlos möglich.

Im Texteditor fügen wir nun unsere dynamischen Parameter an den entsprechenden Stellen (Tags) ein:
- fill=“param(color1)“ für die Füllung des großen Kreises
- fill=“param(color2)“ für die Füllung des kleinen Kreises
- param(text1) für den dynamischen Text des Symbols
Grundsätzlich werden alle dynamischen Werte und Parameter in der Form param(parametername) angelegt und von QGIS beim Rendering entsprechend geparst.
Dynamische SVG-Parameter in QGIS verknüpfen

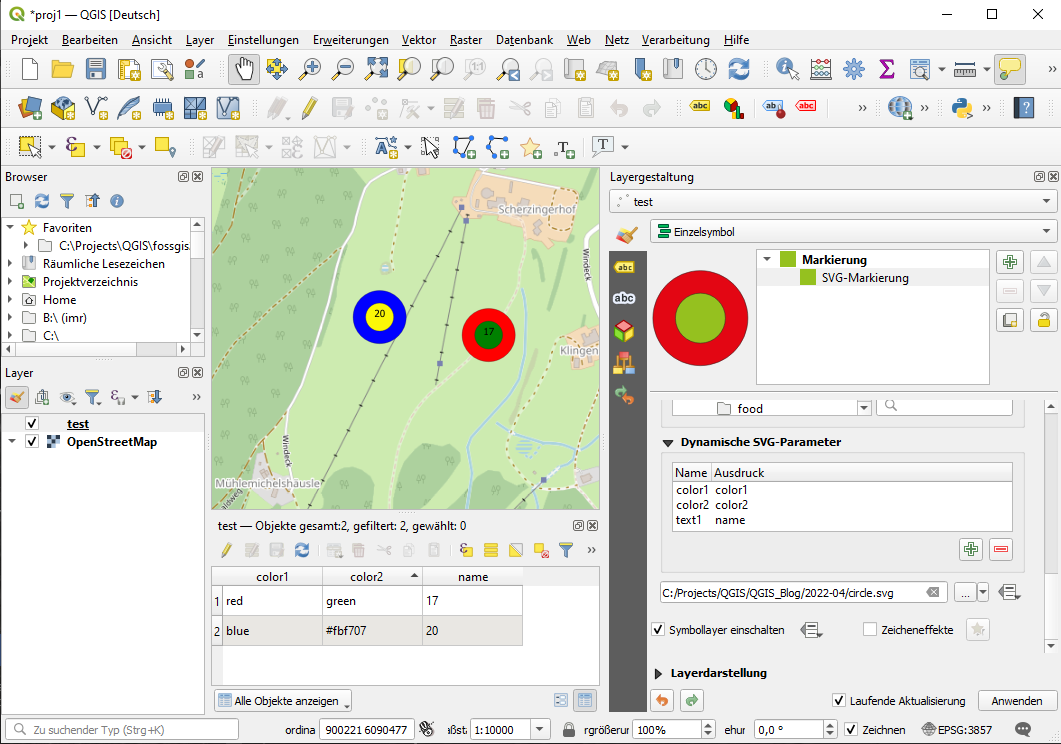
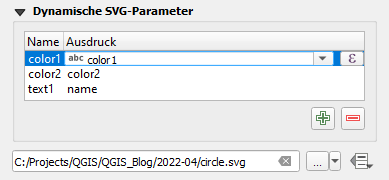
In QGIS wählen wir für den Punktlayer als Symbollayertyp SVG-Markierung aus, anschließend laden wir die SVG-Datei und legen im Reiter Dynamische SVG-Parameter drei neue Parameter an, die anschließend noch entsprechend wie in der SVG-Datei benannt werden müssen. In der Spalte „Ausdruck“ kann man nun direkt die entsprechenden Spalten aus dem Layer zuordnen, oder auch mit dem Ausdruckseditor komplexere Berechnungen hinterlegen. Im konkreten Beispiel (siehe Abbildung 1) habe ich drei Attributspalten, zwei mit Farbwerten („color1“ und „color2“, in denen die zu verwendenden Farbwerte stehen, etwa #f92cccb oder red) und eine mit dem darzustellenden Text („name“) ausgewählt. Bei den Farbwerten können sowohl Klartextbezeichnungen oder auch HTML-Notationen verwendet werden.
Fazit
Die Verwendung von dynamischen SVG-Symbolen bietet ein sehr großes Potential, da insbesondere auch dynamische Textinhalte innerhalb des Symbols platziert werden können und damit z. B. die Möglichkeit von Beschriftungen unabhängig von Labelplatzierungen besteht.
Bei der WhereGroup setzen wir diese Technik bereits erfolgreich in komplexen kartographischen Projekten ein.
[1]: https://www.w3.org/TR/2009/WD-SVGParamPrimer-20090616/
[2]: https://github.com/w3c/svgwg/issues/128
[3]: https://tabatkins.github.io/specs/svg-params/
[4]: https://qgis.org/en/site/forusers/visualchangelog318/#id5
Alle Daten aus dem Blogartikel sind auch als Downloadlink erhältlich: https://files.wheregroup.com/index.php/s/krp2TRDr6q38Zab
